UX/UI CASE STUDY
Designing an e-commerce website with a focus on user-centered principles
Case Study: Redesigning Happy Chef E-Commerce Website for Market Leadership
Project Overview
Client / Brand: Happy Chef
Industry: Apparel, Hospitality, Food Industry
Scope: UX/UI Design
Role: Creative Director, Strategist, UX-UI Designer

Happy Chef
Empowering every culinary professional to unlock their full potential.
Happy Chef undertook a brand refresh, emphasizing their beliefs, purpose, and mission. In a market where other prominent companies also offer kitchen uniforms, HC aimed to distinguish itself by aligning its new brand with core values. Their mission centered around empowering culinary professionals to reach their full potential. To stand out, HC prioritized excellence in product quality, service, competitive pricing, and a diverse product selection

Challenges
The chef apparel market is saturated with numerous small companies, each claiming to offer quality and affordable products. Customers are facing difficulties in finding a brand they can genuinely trust and build a lasting relationship with. The challenges of establishing and maintaining a robust online presence, along with navigating the complexities of an e-commerce business plan, make it challenging for brands to dominate in the industry.
Solutions
Happy Chef can differentiate itself through innovative designs and sustainable practices, effectively communicated to customers.
Building trust: Empowering culinary professionals.
Focusing on Products: Providing products in different styles and prices. Communicating the value clearly.
Customer Experience: Enhancing the customer service experience for both desktop and mobile.
Research Findings
Customers seek a sense of belonging to a brand and community. They express a preference for frequently discovering new trending products. Essential elements include an easy ordering process, efficient shipping, and hassle-free returns, considering customers' limited time. Catering to diverse preferences, settings, sizes, and needs by offering a variety of price ranges, colors, and styles is crucial to meeting customer expectations.
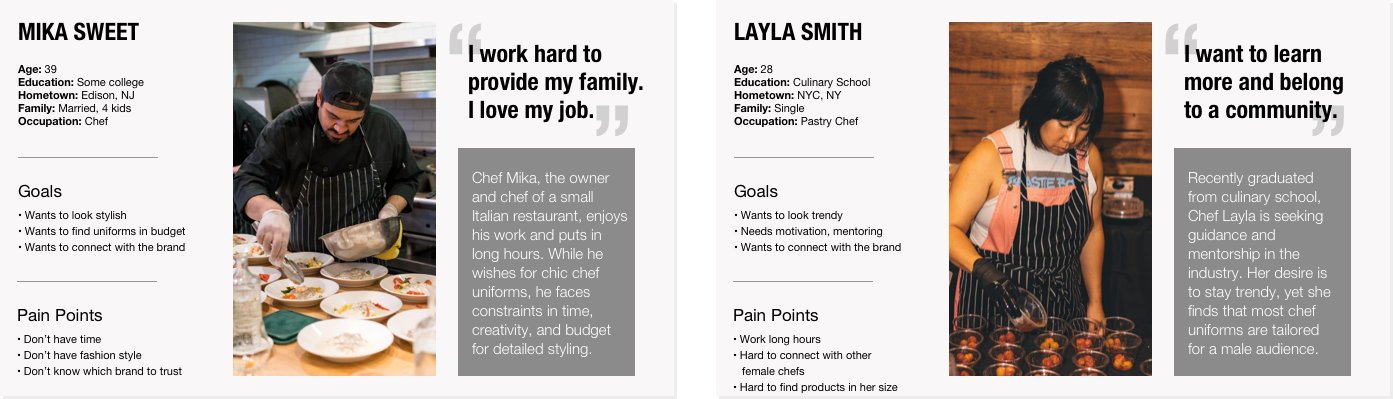
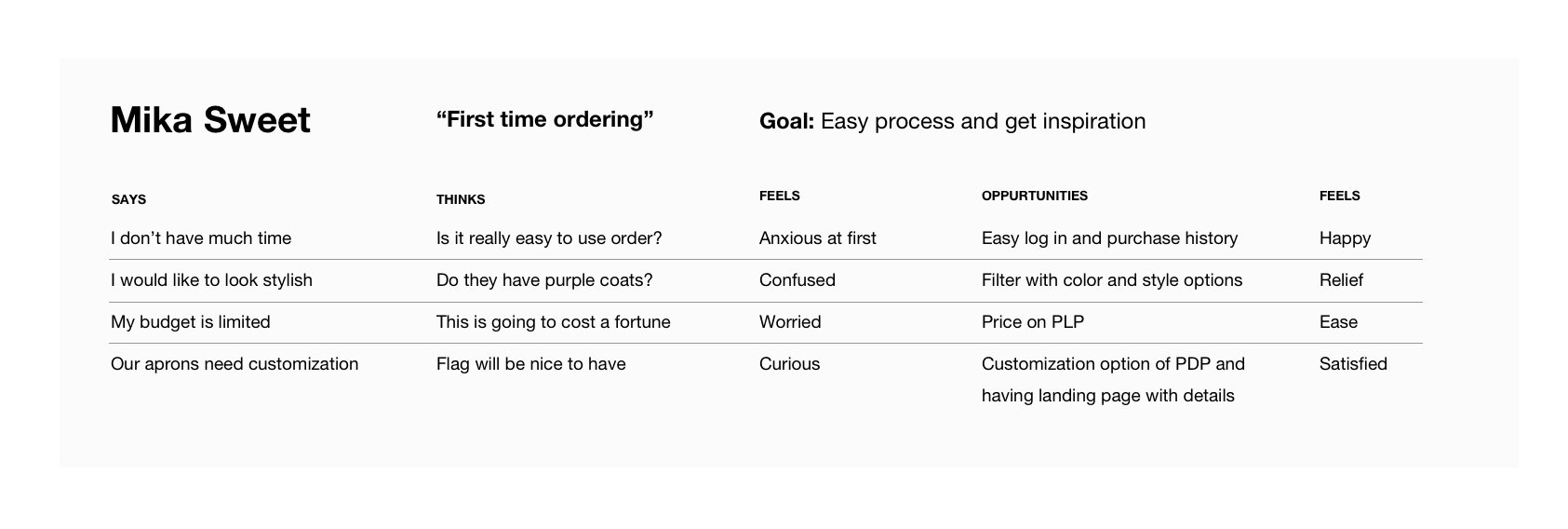
Persona
Developing personas proved valuable in understanding the common goals and needs for the users.

Empathy Map
By crafting and delving into empathy and journey maps for personas and their routine tasks, Happy Chef identified crucial emotional touch points that required attention. This included addressing concerns such as the anxiety and fear users may experience when unable to place a quick order or selecting the wrong products, potentially paying more than perceived value. Overcoming these challenges was essential for Happy Chef to build trust with users and strengthen the brand.


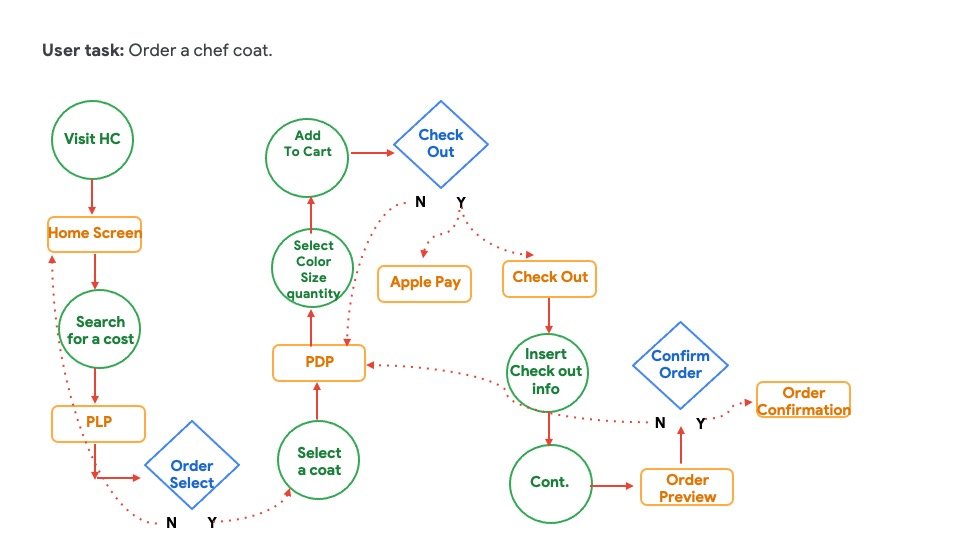
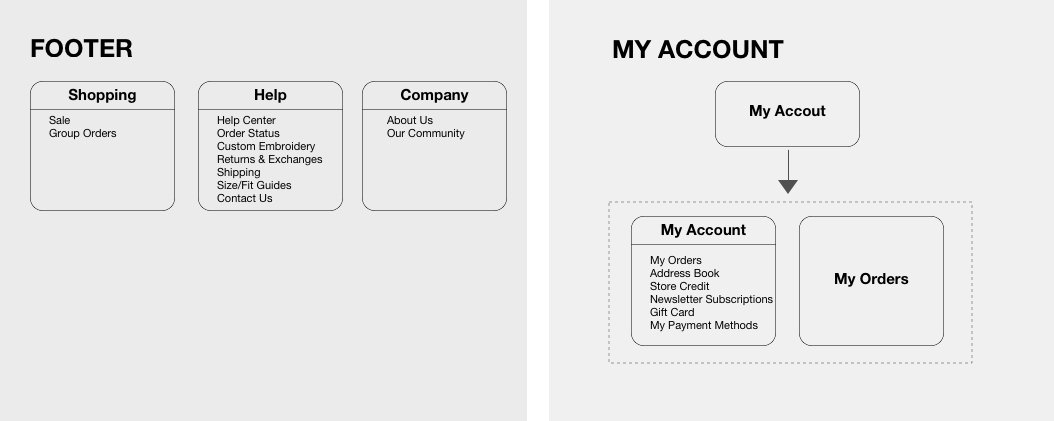
Site Maps
Here are a few instances of site maps that direct users as they navigate through the website. These frameworks serve as guides for making informed design decisions.


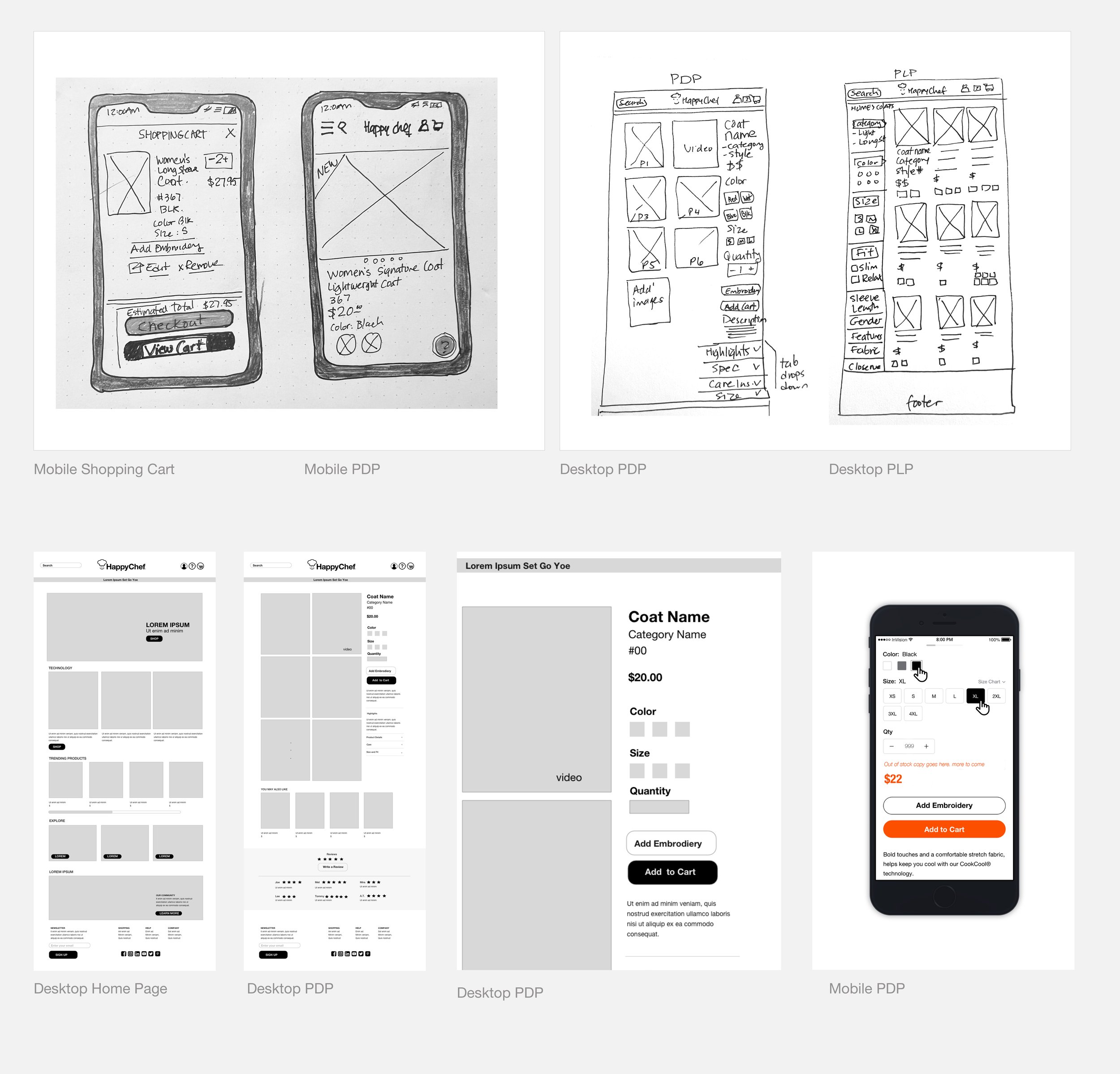
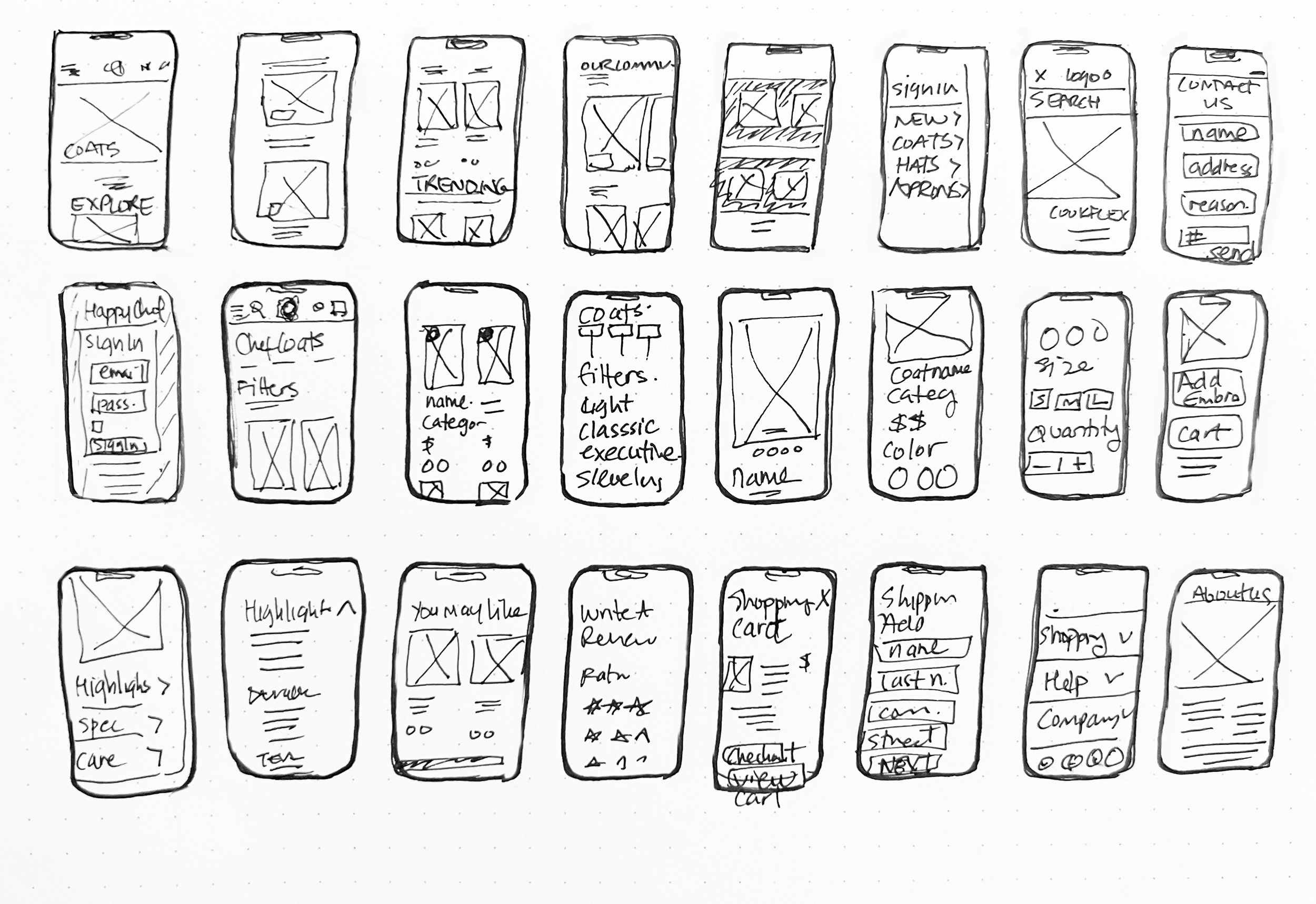
Creating a User-Focused Design
Utilizing rapid sketching, I explored common design patterns found in mobile environments to determine which elements should be incorporated into Happy Chef for user familiarity.

Understanding the User
Low-fidelity prototype testing help us to understand how user expected to complete the task.